Illustratorとは描画アプリで、通称「イラレ」。Photoshopと同じアドビ製です。
多くのグラフィックデザイナーやWebデザイナーが使っているアプリです。
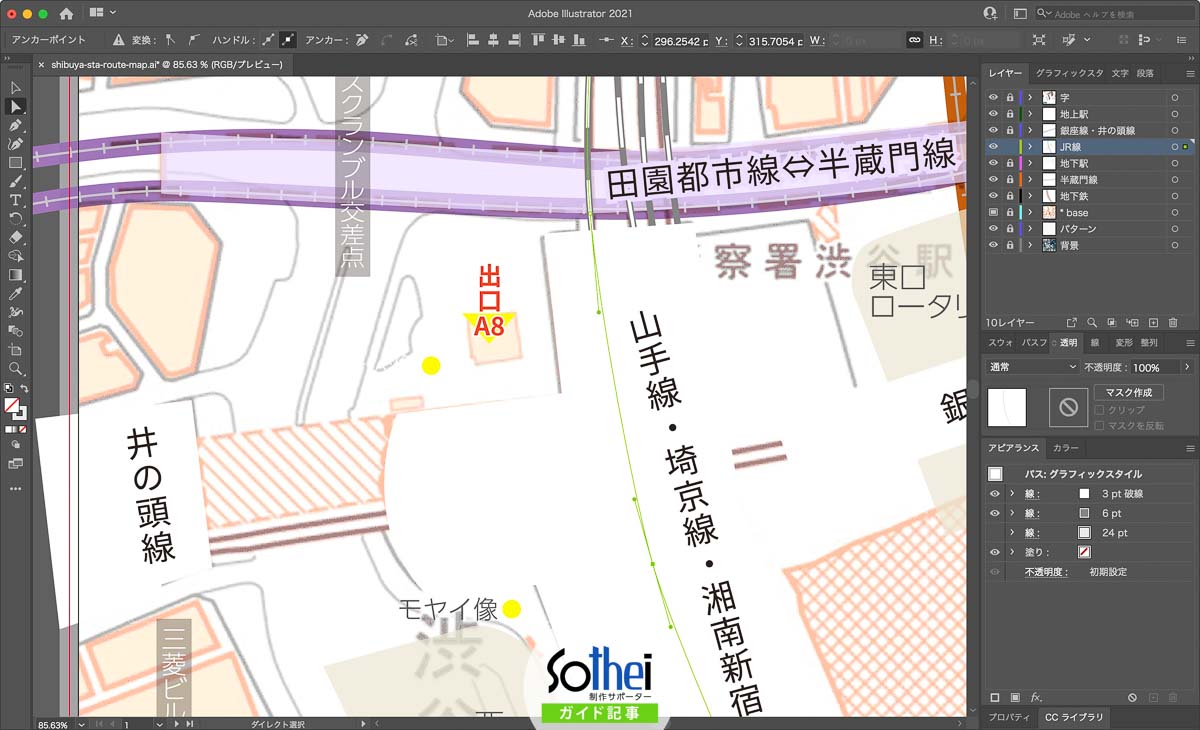
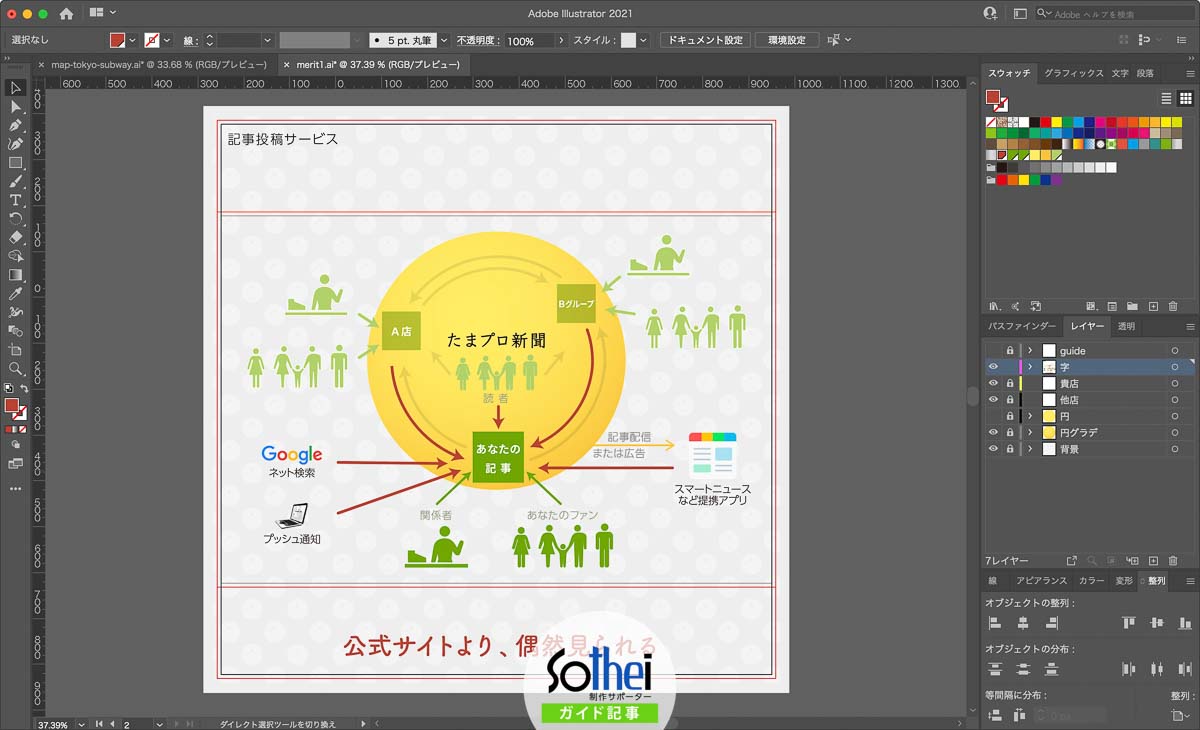
主に、デザイン画像や地図、名刺などの版下(印刷原稿)を、イラレで作成します。
なお、デザイナー以外に使える人がいます。多少でも使えれば、プロが作ったデータを、少し変えて再利用することが容易だからです。

イラレは微調整がしやすい
画像データはPhotoshopでも作れます。それなのにあえてIllustratorを使う理由は何でしょうか?
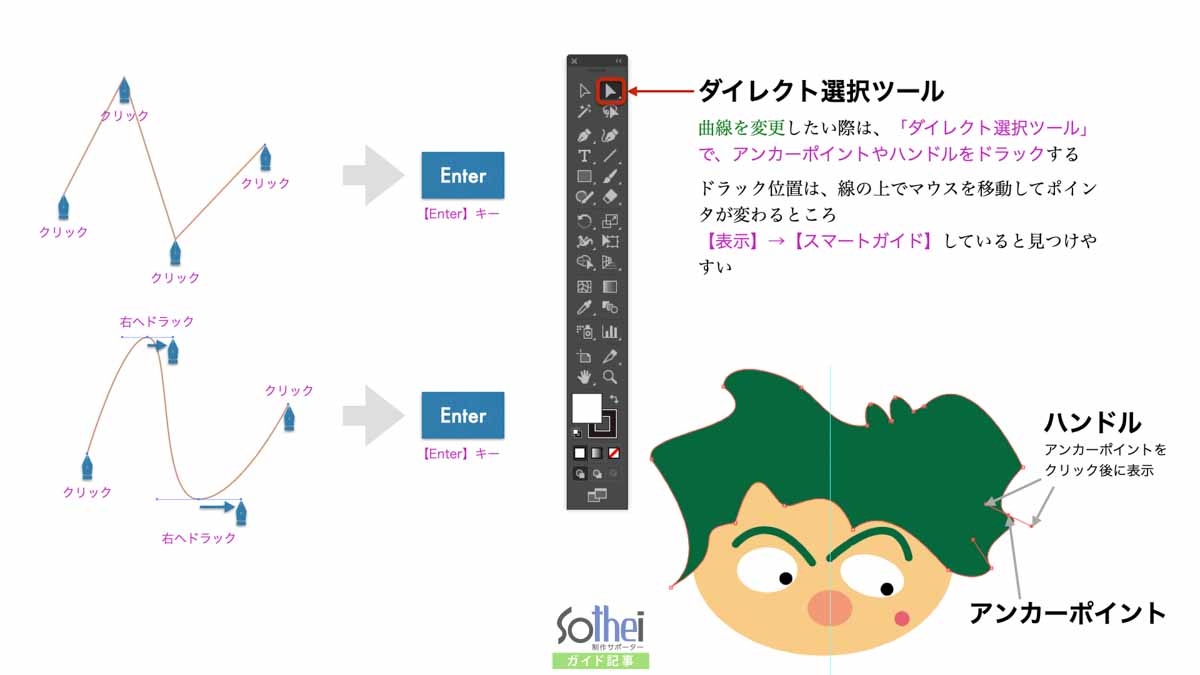
それは、形や位置の微調整がしやすい点にあります。特にカーブの変形に便利。
また、シンプルな形状を重ねて作図する際に便利な機能が豊富です。
現在では、イラスト描画よりもデザインで使われることが多いようです。
そして作成されるデータ形式が、ベクターグラフィック(後述)であることが特徴です。
実はPhotoshopもベクターグラフィックを扱えます。バージョンアップする度に、お互いの機能を含んできているため、フォトショとイラレの差異が減っています。
作成される主なデータ
- 名刺の版下(印刷原稿)
- ロゴやシンボルマーク
- チラシの版下
- 地図
- キャラクター

画像の作り、ラスターかベクターか
画像データは「ベクター」と「ラスター」に大別できます。
ラスターグラフィックは小さい四角で画像が構成されています。こちらが多数派。ネットの画像はほとんどラスターです。汎用的な反面、ラスターは拡大編集に限界があります(許容できるのは1.4倍くらい)。
一方、ベクターはいくら拡大しても画質が悪くなることはありません。設計図のような作りのデータなのです。イラレはこのベクターを作図できます。
代表的なファイル形式
ベクターを含められるがpdf・svg・ai、ラスターはjpg・png・gifが代表的です。

イラレの特長をまとめると
- 位置や形状のシビアな調整がしやすい
- 拡大しても画質が落ちないベクター形式で作画できる
なお、イラレはアドビ公式サイトより、7日間の無料体験ができます。