画像仕様に書いてある「ピクセル」と、これに関わる「ラスター」についてガイドします。
例えば、SNSのXではプロフィールに設定できる画像について次のように書かれています。
プロフィール画像(推奨サイズは400×400ピクセル)
X 公式サイトより
ピクセルとは、最も小さい四角い画像のことです。

ピクセルとは、最小の四角い画像
ピクセルとは、ラスター画像を構成する最も小さい四角。
- ラスター画像
- ピクセルで表現する形式。JPEGやPNGなどネット画像のほとんどを占める。
1ピクセルで1色を表現します。3×3ピクセルなら9色表現できる訳です。
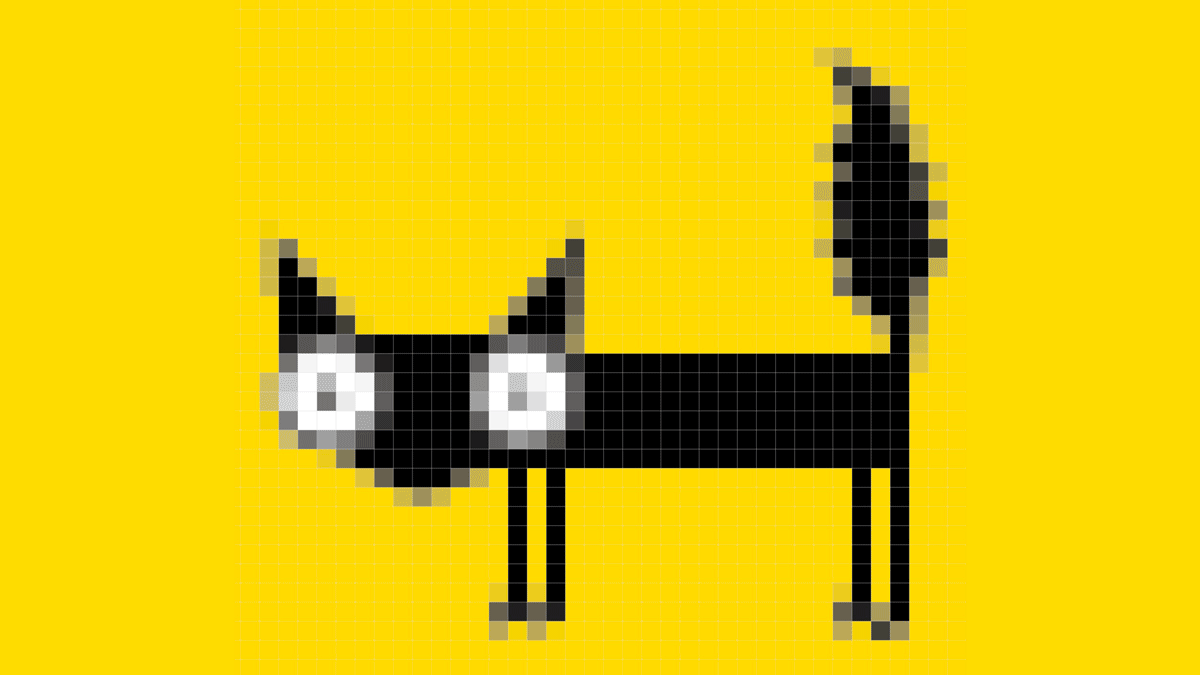
四角による構成であっても、丸や斜めを描けるのが面白いところ。
四角以外の形状をギザギザに見せないため、周辺をぼかす(スムージング)ことをします。これをアンチエイリアスといいます。
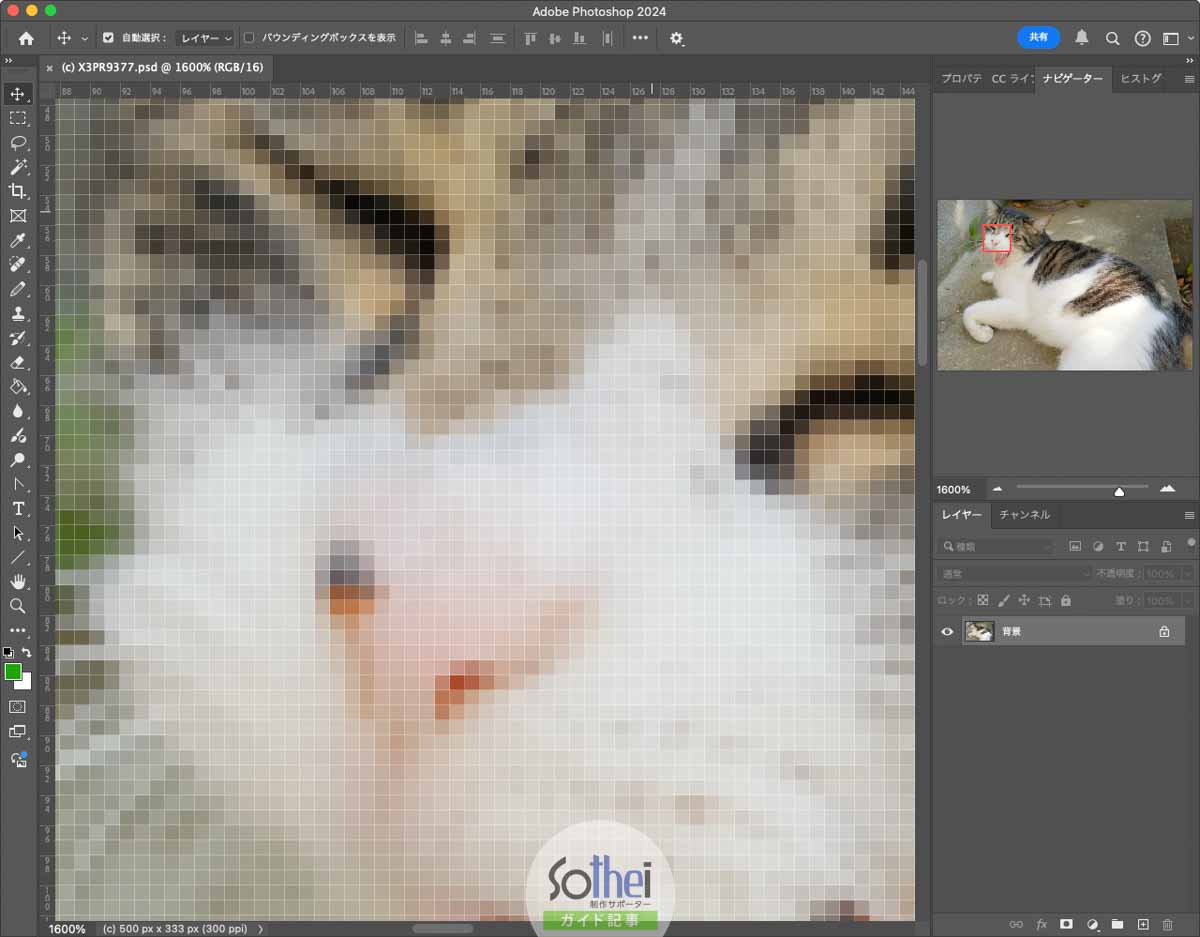
下図のとおり解像度を落とすと、わかりやすいのではないでしょうか。


長さの単位に使われる
画像データやデバイス解像度の長さの単位に「pixel」「px」が使われます。
アップロードする画像が小さすぎる(低解像度)と、ぼやけてしまいます。原因はサイズが足りず、スムージングされるためです。
ちなみに、初代iPhoneの画面は「480 x 320px(163ppi)」、最新のiPhone16は「2,556 x 1,179px(460ppi)」です(ppi:1インチあたりのピクセル数)。
物理的なサイズとともに、精細さ(ppi)もアップしています。
そのため、スマホでも印刷物のような滑らかな表示になりました。
画像の大きさを調べる方法
画像データの縦横の長さ・キャンバスサイズを調べる簡単な方法は、ファイルブラウザ上で、当該ファイルを選択することです。すると右側に表示されます。
もし表示されなかったら、下の方法を試してください。
- 【Windows】
右クリック→[プロパティ]→[詳細] - 【Mac】
右クリック([control]+クリック)→[情報を見る](大きさに記載) - 【iPhone】単位は非表示
アプリ《写真》→画像表示→画面下の[i]をタップ

ラスターとベクターの使い分け
画像データは2つに大別されます。
- ラスター(別名:ビットマップ)
- ベクター(別名:ベクトル)
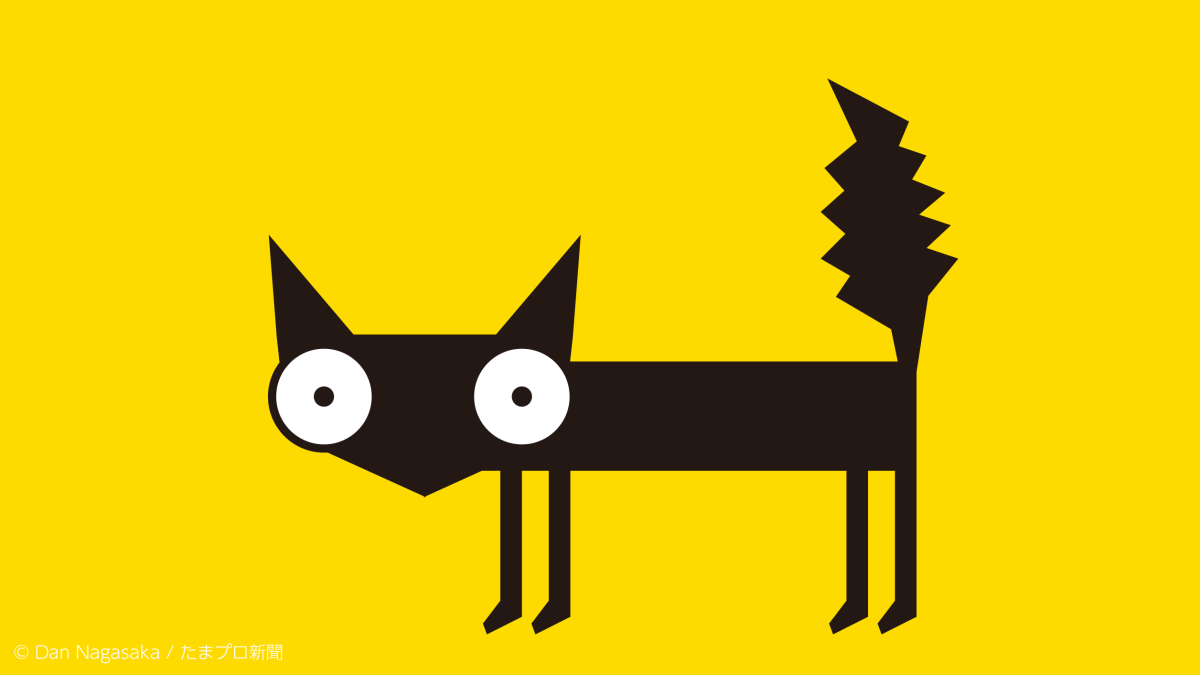
猫のイラストは、ベクターで作図しました。その後、ラスターへ書き出し、このページへ載せています。
ベクターは微細な形状調整や再編集がしやすく、ラスターは軽くネット掲載に向いている、というそれぞれの特長があります。
