膨大な文章やデータを修正する際に、正規表現を使うと作業効率化できます。
正規表現によって、一部に異なる文字があっても、一度で検索や置換することが可能。
対応する主なアプリは次のとおりです。テキストエディタならだいたい正規表現を使えるでしょう。
- Googleスプレッドシート
- Adobe Dreamweaver
- WordPressプラグイン Search Regex

条件付きで置換する方法
正規表現は多数ありますが、多くのビジネスパーソンが使えそうな書き方を紹介します。
ある条件の文字列だけ、スペースを加える
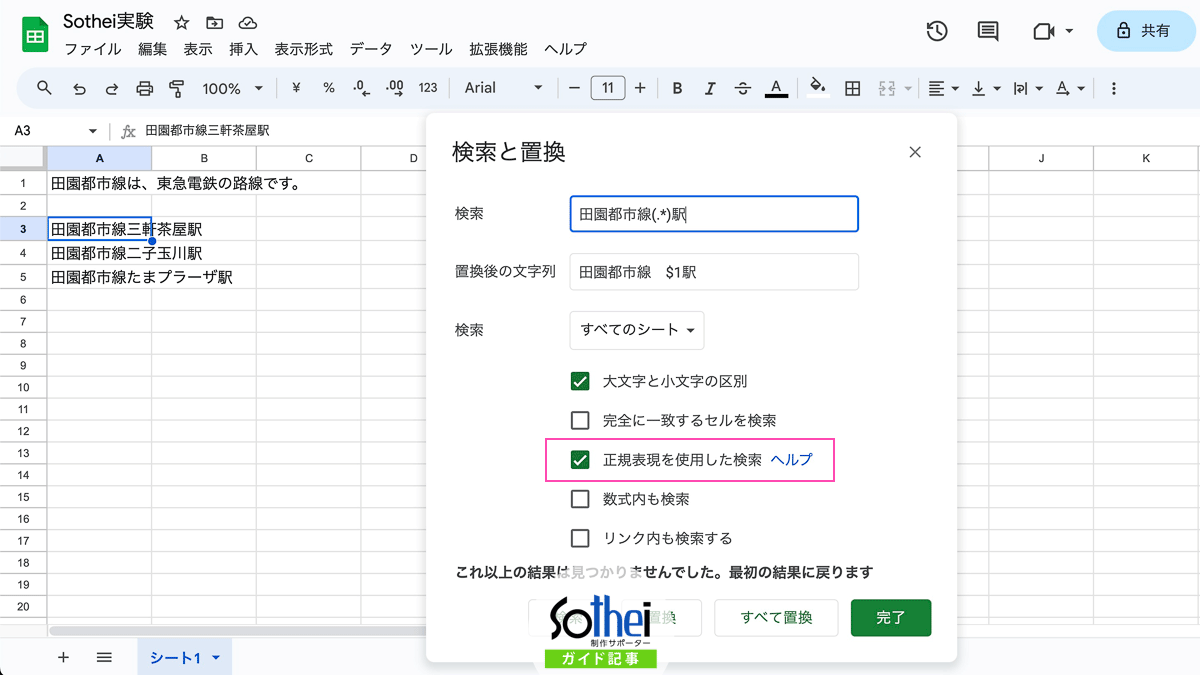
例えば「路線名と駅名のあいだにスペースを入れて、分ち書きしたい」とします。ただし、「路線名だけの表記は対象外」という条件付きです。
このとき、通常の置換(「田園都市線」→「田園都市線 」)だと、「ただし」のニーズを満たせません。そこで正規表現の出番です!
| 検索する文字列 | |
|---|---|
| 置換する文字列 |
置換前「(.*)」と置換後「$1」が、変数扱いになります。
- 変数(プログラミング用語)
- その時々によって異なる値や文字列のところ。例えば「今日は(変数)曜日」と使う。
なお、Google Workspaceで、ドル記号を使えるのはスプレッドシートのみです(2025年5月現在)。
正規表現の一部をキャプチャ グループと置き換えることができます。[置換後の文字列] で「$
」のフォーマットを使用してキャプチャ グループを参照します。 注: キャプチャ グループは Google スプレッドシートでのみ使用できます。
Google ドキュメント エディタ ヘルプ
表記ゆれリンクテキストの修正
次に、HTMLソースコードで表記ゆれリンクテキストを、統一したいときの方法を紹介します。
多数のファイルに対して行うときは、事前にバックアップすることをお勧めします。
例えば、
- <a href=”https://tamaplaza.news/”>たまプロ新聞</a>
- <a href=”https://tamaplaza.news/”>たまプラ新聞</a>
- <a href=”https://tamaplaza.news/”>青葉区の地域情報</a>
を、全て「1.」へ変えるには、検索テキストボックスに
<a href="https://tamaplaza.news/">.*</a>を入れヒットするかを確かめます。
問題なければ、置換テキストボックスへ
<a href="https://tamaplaza.news/">たまプロ新聞</a>入力して実行です。
「.*」は貪欲マッチ(greedy match)と呼ばれ、スペースやカンマも含めて可能な限り広くヒットします。他方、非貪欲マッチ(non-greedy match)の「.+?」を使うと、より限定的な箇所だけ指定できます。
ちなみに、WordPressのホームページは『Search Regex』などのプラグインを使うことで、この“表記ゆれリンクテキスト”の修正が可能です。
