普段から配色を意識していると、色についてのセンスが良くなったり、上手くなったりします。そこで、色についての基礎知識を紹介します。

色の3属性
色は、色相・明度・彩度と3属性で示すことができます。
例えば、デザイン系アプリ《Adobe Illustrator》などは、色決めを3属性から指定できます。
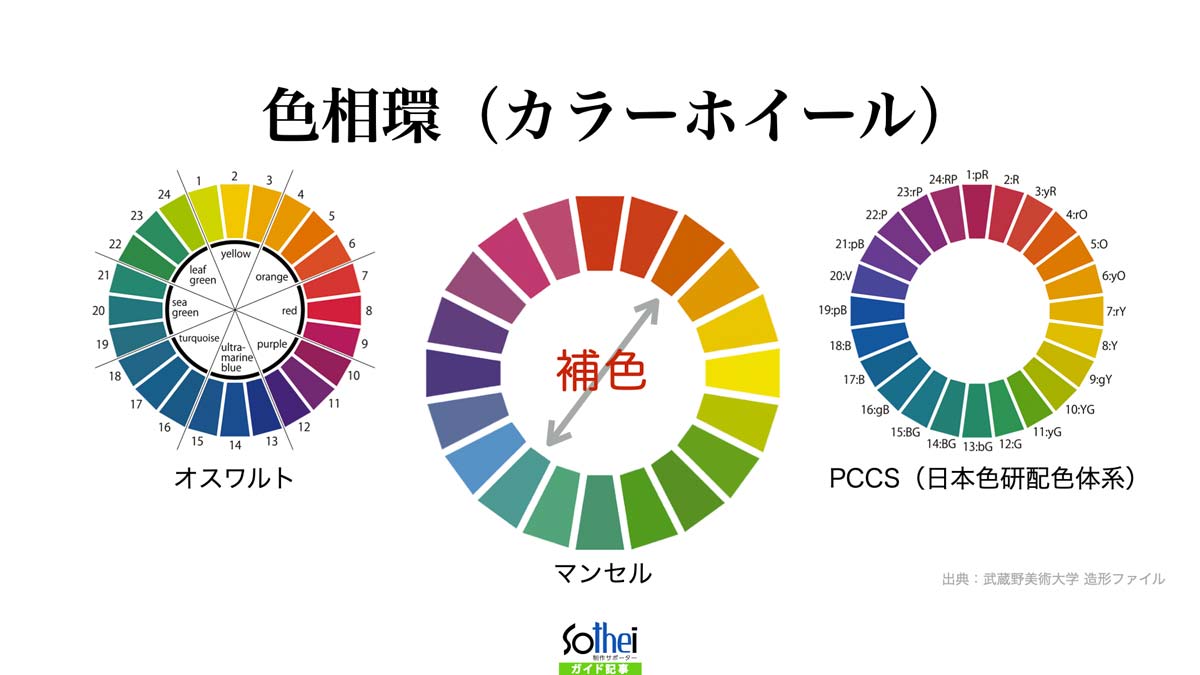
色相とは、色の種類です。色を円状に配置したものが、色相環です。
対局にあるのを“補色”といいます。言い換えれば、一番似ていない色です。
ファッションで使われる「差し色」は、ベース色に対しての補色であることが多いのではないでしょうか。

色相環を踏まえた配色
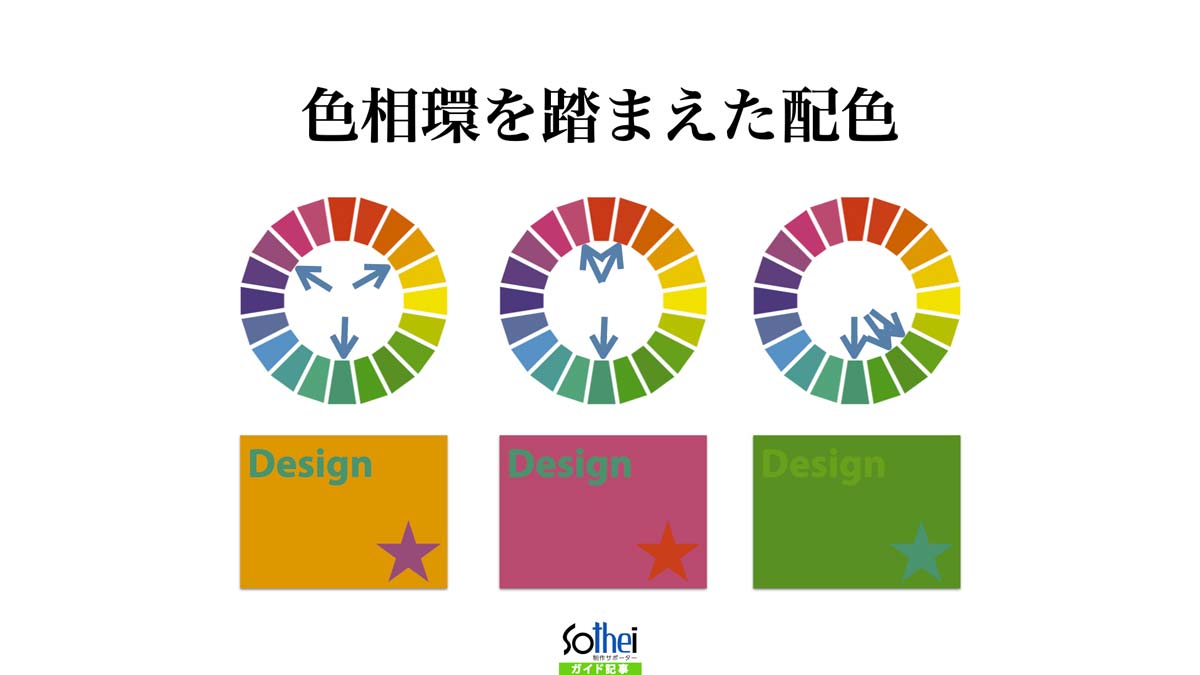
文字・図柄・背景を、3通り配色しました。
色相環で離れた色を選ぶと、目立ちます(上図左)。
一方、近い3色を選ぶと、落ち着きがでます。ただし、色弱の人には判別できない可能性が高いので注意が必要です。
行政や大手企業では、カラーユニバーサルデザインについてのガイドラインを定めているところがあります(参考:川崎市カラーUDガイドライン)。

周辺色に影響をうける
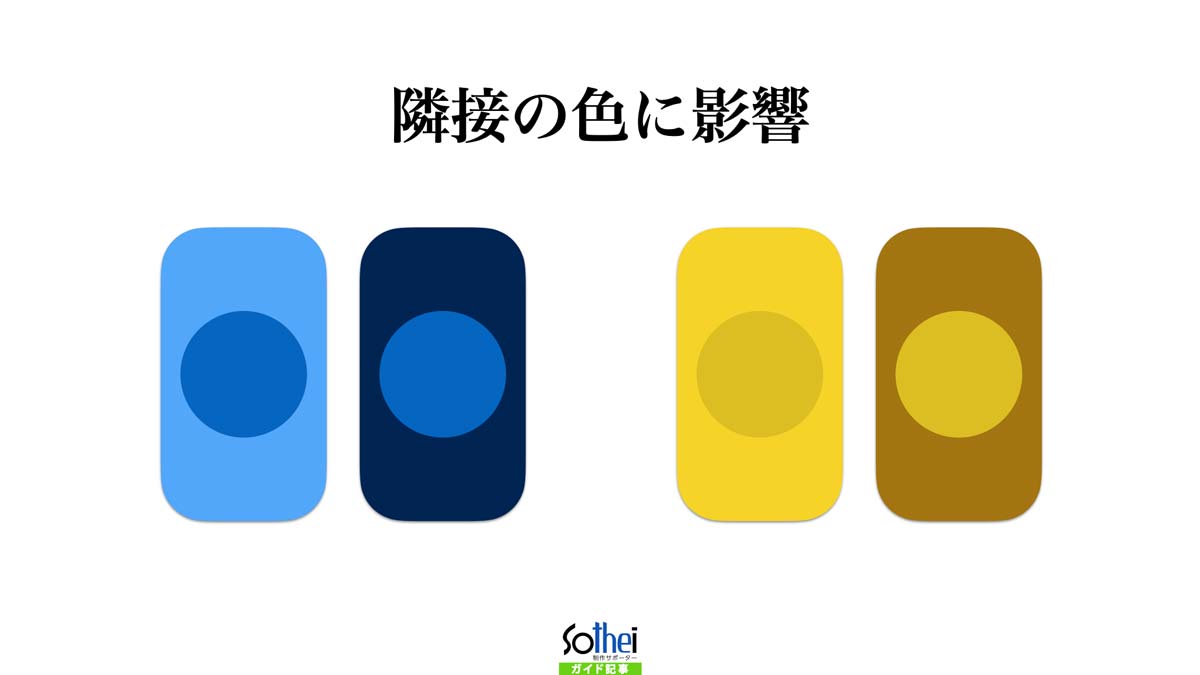
隣接の色に影響を受けて、色の明るさや濃さの感じ方が変わります。これを“明度対比”や“彩度対比”と呼びます。
上図の丸は同じ色です。しかし、周囲の色によって明るく感じたり暗く感じたりします。

時間の感覚が変わる
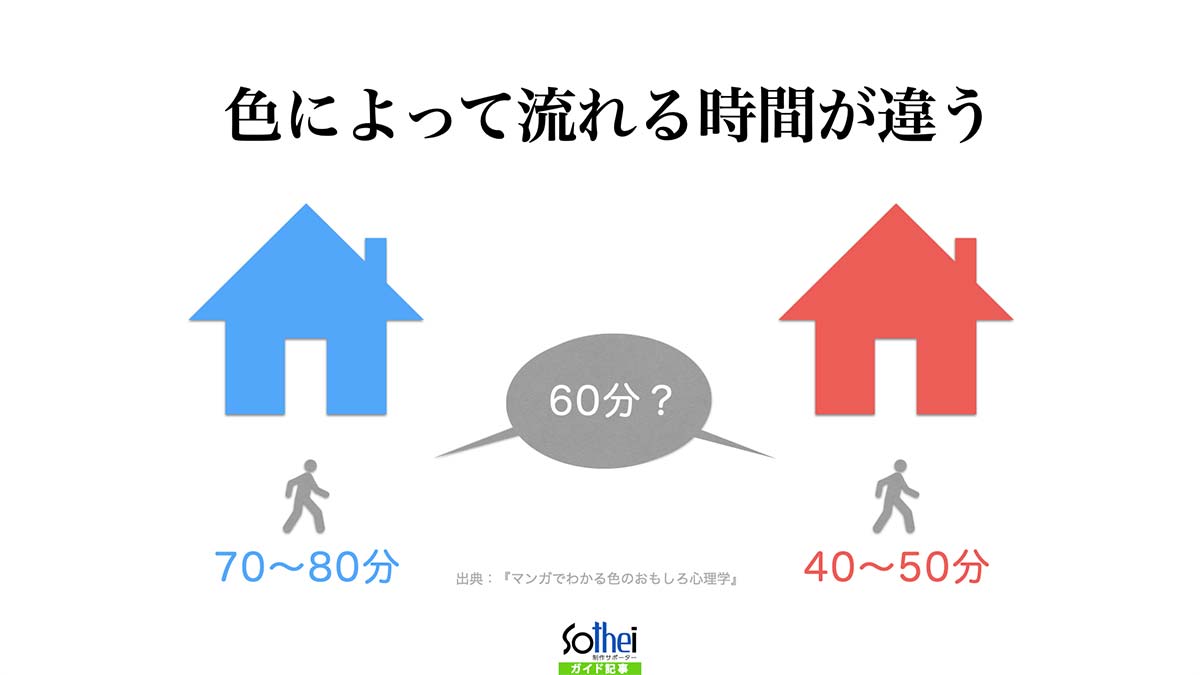
人は時間を実際の時間より、赤色を見ているとも長く感じ、青色を見ていると短く感じる、という実験結果を紹介します。
「時計を持たずに1時間経ったら出てきて」とお願いすると、赤い部屋に入った人は 40から50分ぐらいで出てくるが、青い部屋にいる人は70から80分は出てこなかったそうです。
出典: 『マンガでわかる色のおもしろ心理学』ポーポー・ポロダクション:著
『マンガでわかる色のおもしろ心理学』ポーポー・ポロダクション:著

色の感覚を磨く方法
配色の感覚を磨く場は、日常にたくさんあります。
ファッション誌を見たり、ショップ巡りをしたりすることは、良い配色を吸収できる機会です。また、自然の風景も参考になります。
特に色数が少ないと、ヒントになりやすいです。例えば、駅の案内板・施設マップ・ショーウィンドウなど。気になったら、スマホで撮っておくことをお勧めします。
図書館で画集を参考にするのも一つの手です。絵画の配色から学べます。
また、コンビニにある同じ商品群で比較するのも面白いです。冬季の缶コーヒーは赤系が多い、と気付けることがあるかもしれません。

配色トレーニング
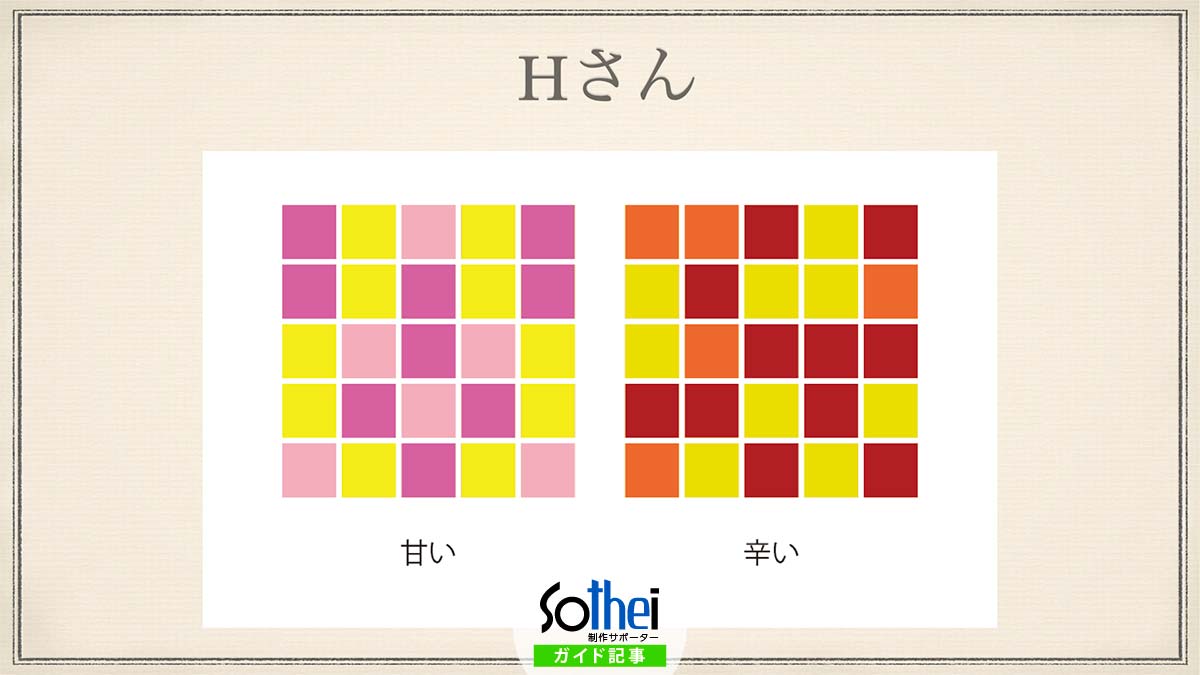
最後に、配色トレーニングの課題を紹介します。
5×5マスに対して、任意の3色の中から一つ選ぶルールです。
テーマを「甘い」と「辛い」など対にして、その印象を与えられるかというトレーニングです(上図参照)。
複数人で行うと違いが刺激になります。
関連リンク
- カテゴリ
- ガイド記事, マーケティング・デザイン
- 特徴タグ
